PHP Mysql Apache Server Notes
Introduction
Setting up a webserver page.
To build a web page is one thing but if your web page is on the internet and you have items on your web page that people can interact with, for example giving their name and email address, you need a means to collect and save that information. You need a program that collects the information sent from visitors that are viewing your web page. This program will be located on the server of your webhosting site. What the public sees (your web page) is called the client side, and what you see on the server of your web host is called the server side. As a web site owner, you will have access to your files on the server. Web servers use a program called Apache (among others) to deal with the data coming in from the client computers. Apache uses the programming language called PHP. There are other web server programs such as NGINX but we'll be using Apache because Apache is older and well recognized in the programming community. There are other languages such as NodeJS but we'll be using PHP because again, it is older and more commonly known.
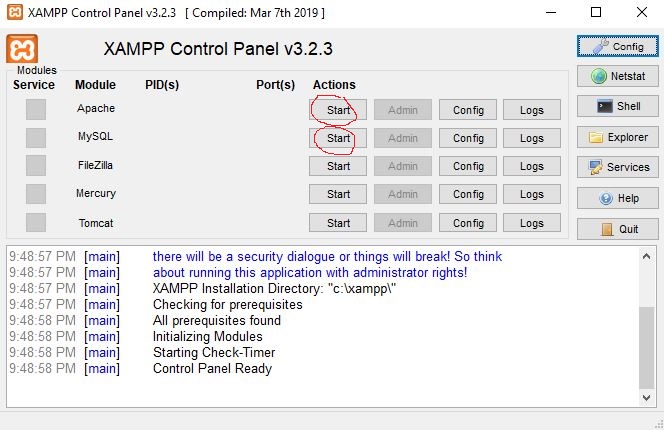
A free software suite that contains both Apache and PHP (among other things) is XAMPP. XAMPP is kind of a 'virtual reality' program where you can write a web page and have a server both on your computer to learn the whole process without being on the internet. You can download XAMPP from their webpage here apachefriends.org After downloading and installing XAMPP (preferably in C:/XAMPP), run the XAMPP control panel. In the control panel you will see a list of modules, Apache, MySQL, FileZilla, etc. Under the column that says Actions, click on the Start buttons for Apache and MySQL.

You can now close that window and the modules will continue to run until you either click them back off or shut down your computer. You will write your first PHP program and put it in the directory C:/XAMPP/htdocs/phplessons. The folder phplessons is actually a folder that I created under the htdocs folder for my PHP practice files. I could have named it anything. The important thing is to put your PHP files somewhere in the 'htdocs' folder. You will also put all your HTML files, images and any link pages such as CSS and Javascript in this same folder. This is where the Apache web server operates from.
For your programs to run as if they're coming from an internet hosting site, you will now open a browser window, such as Chrome or Firefox, and type in the word 'localhost' in the address bar. (Without the parenthesis). If everything is working correctly this should bring up the xampp welcome screen. This welcome screen needs to be removed so that you can get to the files you will be working with. Close your browser and open your file explorer and go to c:/xampp/htdocs. (or wherever you installed xampp) In this directory there should be a file called index.php. You need to delete this file or rename it to something completely different. Now when you open a browser window and type localhost in the address bar a directory of the files you will install in your XAMPP htdocs folder should appear. There will be some default files in here also. This is where you would click on your PHP files so that they would run on your computer. PHP is the 'server' side language. If you try to run a PHP file anywhere else outside of this XAMPP directory, they will not run. Also, remember, XAMPP itself must be running.
Now for the coding part. PHP can be written on any text editor like notepad. Our first objective is to write a PHP file that will receive and save information sent from our web page. The information will be saved to a txt file created by our PHP program. Obviously we will also have to write our web page (html) file that sends information, such as name, address, email and whatever else we want to send to the server. So we will have 2 different files, one for the server side written in PHP and one for the client side written in HTML. (Actually PHP accepts HTML coding so both files could be written in PHP, but we're not going to do that.) So for our first example HTML client side program we have:
<!DOCTYPE html>
<html>
<body>
<form method="POST" action="http://localhost/phplessons/handling_server.php">
Name:<br>
<input type="text" name="name" /><br>
Age:<br>
<input type="text" name="age" /><br>
<input type="submit" name="submit" value="Submit!" />
</form>
</body>
</html>
This code is just using the basic html form method. Make sure to name it something appropriate and give it an HTML extension. It is basically asking the user for his name and age. The important part is where it is being sent to which is what the 'action' attribute gives.
action="http://localhost/phplessons/handling_server.php"Our server isn't really hooked to the internet so the address is to a 'localhost' server address created by XAMPP which resides on our computer. Observe the address how it points to a php file in our phplessons folder. The name of the file is just a random name but it must have a .php extension. I have given it the name 'handling_server.php'. When I actually do create the php file that handles the information sent to it from this html file it will have to be named the same thing, 'handling_server.php' or else it won't receive the information sent to it. Also, the php file will have to be in the same folder as indicated, which is: C:/xampp/htdocs/phplessons. Notice though that for our local server to receive the file it just starts with 'http://localhost/' which is the way we put it in our form. Also note that our php file must be somewhere in the folder 'htdocs' which is from where are local server operates from.
Now for the php file for the server side we will write the following code (with some extra stuff for practice and experimenting):
<?php
echo "You have now been transfered to the PHP file on the server. This file handles the information that has been received from the client computers. This file is not normally visable to the client side but for demonstration purposes it has been made visable. The information that was received is:";
if(isset($_POST['submit'])){
$one=htmlspecialchars($_POST['name']);
$two=htmlspecialchars($_POST['age']);
print "<p> Name: $one</br>
Age: $two</p>";
}
echo "We can now take this information and save it in a database on the server for later reference. Or, we can just save it in a text file and call on it from the web page. To exit, just close the tab to this page to go back to the tutorial ";
?>
First, notice the opening and closing tags of a php file: <?php and
?>. These must be in place to indicate a php file. The 'if' statement after the intro tag
if(isset($_POST['submit'])){
is there to start some code if it receives information from the client side. It's a standard 'if' code with the parenthesis for the condition and then curly brackets for the action part.
The next two statements are just assigning variable names to the information it receives from the web page. $one=htmlspecialchars($_POST['name']); Then we print that information to the screen using print or echo.
'echo' and 'print' are used in php to print information to the screen. The difference is slight. According to w3schools.com:
They are both used to output data to the screen. The differences are small: echo has no return value while print has a return value of 1 so it can be used in expressions. echo can take multiple parameters (although such usage is rare) while print can take one argument. echo is marginally faster than print.
Now let's run our sample program. Make sure that the Apache server is started in XAMPP. Here is the form we created above. Fill in the blanks and click the Submit button for a demo:
Our simple web page asks for your name and age in a standard HTML form element. When you hit the submit button the 'action' part sends the information to the file on the server. The server file then processes the information, in this case, it prints it out on the screen with some added remarks.
More info
David Walsh website has some quick file handling notes. (Link)
Create a File
$my_file = 'file.txt'; $handle = fopen($my_file, 'w') or die('Cannot open file: '.$my_file); //implicitly creates fileOpen a File
$my_file = 'file.txt'; $handle = fopen($my_file, 'w') or die('Cannot open file: '.$my_file); //open file for writing ('w','r','a')...Read a File
$my_file = 'file.txt'; $handle = fopen($my_file, 'r'); $data = fread($handle,filesize($my_file));Write to a File
$my_file = 'file.txt'; $handle = fopen($my_file, 'w') or die('Cannot open file: '.$my_file); $data = 'This is the data'; fwrite($handle, $data);Append to a File
$my_file = 'file.txt'; $handle = fopen($my_file, 'a') or die('Cannot open file: '.$my_file); $data = 'New data line 1'; fwrite($handle, $data); $new_data = "\n".'New data line 2'; fwrite($handle, $new_data);Close a File
$my_file = 'file.txt'; $handle = fopen($my_file, 'w') or die('Cannot open file: '.$my_file); //write some data here fclose($handle);Delete a File
$my_file = 'file.txt'; unlink($my_file);
Simple database code for MySql
MySQL is an open source Relational Database Management System (RDBMS). It uses Structured Query Language (SQL) which is for adding, accessing and managing the database.The following code will give an example of how you can enter information into a HTML form (ex: name and age) and then have it received by the database in xampp. It will be recorded and saved in the database. The first set of code is just your standard HTML form method, similar to the one already displayed above. The second set of code is you php code that receives the information and puts it into a database.
Code for the HTML form
<!DOCTYPE html>
<html>
<body>
<form action="submit.php" method="post">
First name:<br>
<input type="text" name="firstname">
<br>
Last Name:<br>
<input type="text" name="lastname">
<br><br>
<input type="submit" name = "submit" value="Submit">
</form>
</body>
</html>
Code for the php receive file:
<?php
$x=$_POST['firstname'];
$y=$_POST['lastname'];
$servername= 'localhost';
$username = 'root';
$password = '';
$dbname = 'db1';
//$mysqli = new mysqli("localhost", "username", "password", "dbname");
$conn = new mysqli($servername, $username, $password, $dbname);
echo "Connection successful!" . "<bc>";
$sql = "INSERT INTO user (fname, lname) VALUES ('$x', '$y')";
if($conn->query($sql) === TRUE){
echo "New record created successfully";
} else {
echo "<bc> Error: " . $sql . "<br>" . $conn->error;
}
$conn->close();
?>
Now we have to set up the MySql database in XAMPP
1. Open a browser window and in the address box type in localhost. This will bring up the xampp welcome screen or an index directory. If you are in the directory, go to the dashboard folder and click on it. We want to get to the welcome screen. (Make sure that you have started the Apache and MySql modules in the xampp control panel).
2. At the top, right corner of the welcome screen you should see 'phpMyAdmin'. Click on that.
3. On this screen you want to click on 'Databases' in the 'Server' window. It will be located at the top of the 'server' window, left side in the menu bar.
4. On the next screen that comes up under where it says 'Create database', you'll see a box that says 'Database name'. Type in a name for a new database, for example, db1. Then click on the 'Create' button to the right of the window that says 'Collation'.
5. On the next window that comes up you'll see a box that says 'Name:' under the 'Create table' label. Type a name in the name box, for example, user. Change the number of columns that you want or leave it at the default 4. To the right side you'll see a button that says 'Go', click on that.
6. Now we need to name our columns and rows. For example, in the first row under name, we can call it 'id'. The next cell down we can call first name, the 3rd cell down we can call last name. In the next column under 'Type', we need to identify if the info is going to be text or an int. The first cell is going to be 'int' for an id number and then the next 2 cells going down will be text, for first and last name. The 3rd column over under 'Length/Values' you can put a number in that represents the length of the text you will be entering. You can put 10 in the first and 30 in the next 2. Over under 'A_I' click in the box for the first row (Automatic Indexing) and it will automatically number the id of each entry. Also make sure that the cell to the left of the checked box says 'PRIMARY'. You don't need to this for the other 2 cells that are represented by first name and last name. Now click on the 'Save' button on the bottom right of the screen. Your sample database is finished. You can see it listed in the left side bar.
7. Now you can close out that window and next, to run your program, first name your html form program: index.php
Next name your php receiving program: submit.php
Put both of these programs in your htdocs directory in a folder named: test
Now in a browser address bar, type in: localhost/test/
This should run your program.
Contents
This isn't exactly a tutorial. It's more like my notes to help me to remember. For a more in depth look at PHP you can check out w3Schools.com where I learned most of my stuff. Of course there are many tutorials out there, I just happened to land on this one and I find them fairly easy to understand.
w3schools.com